You may want to give your clients the chance to select the layout of their CMS pages easily in the dropdown list of Layout select tag. In wordpress it is very easy to create a new page template, you have to specify it at the beginning of your template and you’re good to go:
1
2
3
4
5
<?php
/*
Template Name: New Template
*/
?>
Not in magento. We need to create a custom module and register it. Create path app/etc/modules/Company_DropdownLayout.xml and insert:
1
2
3
4
5
6
7
8
9
10
11
12
<?xml version="1.0"?>
<config>
<modules>
<Company_DropdownLayout>
<active>true</active>
<codePool>local</codePool>
<depends>
<Mage_Page />
</depends>
</Company_DropdownLayout>
</modules>
</config>
Then create the config for our module. Create path app/code/local/Company/DropdownLayout/etc/config.xml and insert:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<?xml version="1.0"?>
<config>
<modules>
<Company_DropdownLayout>
<version>1.0.0</version>
</Company_DropdownLayout>
</modules>
<global>
<page>
<layouts>
<newlayout module="page" translate="label">
<label>New custom layout</label>
<template>page/newlayout.phtml</template>
<layout_handle>newlayout</layout_handle>
</newlayout>
</layouts>
</page>
</global>
<frontend>
<layout>
<updates>
<Company_DropdownLayout>
<file>Company_DropdownLayout.xml</file>
</Company_DropdownLayout>
</updates>
</layout>
</frontend>
</config>
We must set up the layout file. Create path app/design/frontend/base/default/layout/dropdownlayout.xml and insert:
1
2
3
4
5
6
7
8
9
10
<?xml version="1.0"?>
<layout>
<newlayout translate="label">
<label>New custom layout</label>
<reference name="root">
<action method="setTemplate"><template>page/newlayout.phtml</template></action>
<action method="setIsHandle"><applied>1</applied></action>
</reference>
</newlayout>
</layout>
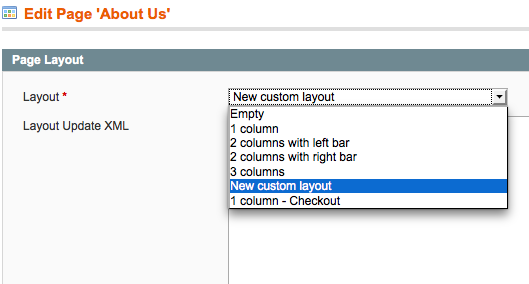
And you’re almost done, except for the fact that you don’t have your template file. You can now select the New custom layout in the dropdown:
 But the page will return an error on the frontend: Not valid template file:frontend/base/default/template/page/newlayout.phtml
But the page will return an error on the frontend: Not valid template file:frontend/base/default/template/page/newlayout.phtml
So we must create the template page. Create path app/frontend/base/default/template/page/newlayout.phtml and insert:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<?php
/**
* Template for New Custom Layout
*/
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->getLang() ?>" lang="<?php echo $this->getLang() ?>">
<head>
<?php echo $this->getChildHtml('head') ?>
</head>
<body<?php echo $this->getBodyClass()?' class="'.$this->getBodyClass().'"':'' ?>>
<?php echo $this->getChildHtml('after_body_start') ?>
<div class="wrapper">
<?php echo $this->getChildHtml('global_notices') ?>
<div class="page">
<h1>This is the new page layout</h1>
...
Make your edits here for the new template. Of course you can change the name of your layout to whatever you want inside the label node.
